WordPressのテーマをLION BLOGから有料のTHE TROHに切り替えたときにおこったUrvanov Syntax Highlighterの改行が崩れてしまう現象の解決法です。
Urvanov Syntax Highlighterとは
プログラミングのソスコードをきれいに表示してくれるプラグインです。非常に見やすく、ツールバーからの操作性もいいのが特徴です。
以前は、Crayon Syntax Highlighterというプラグインが有名だったみたいですが、数年前からアップデートされてないみたいです。そもそも開発者が「アップデートしません」って言ったとか言わないとか。
今回、改行の表示が崩れてしまったのはUrvanov Syntax Highlighterのほうです。
症状
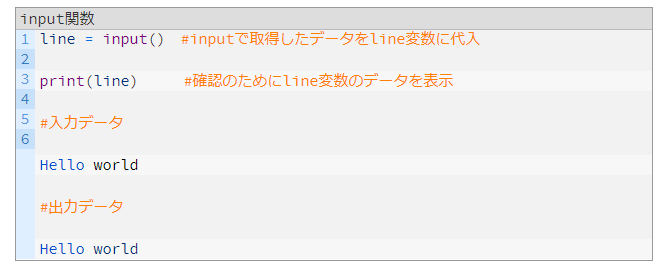
以下の画像のように改行がずれています。ソースコードに無駄な改行が含まれていますし、ツールバーも表示されていません。

非常に困りました。明らかに左の行数と実際のソースコードの行が一致していないこととが分かります。
原因と解決
原因
Urvanov Syntax HighlighterとJavaScriptがTHE THORのCSS同士が干渉しあっているような感じ。というかUrvanov Syntax Highlighterでソースコードを表示しているところにTHE THORのCSSが適応されている。(たぶん)
なので、Urvanov Syntax HighlighterのCSSとJavaScriptを読み込んでくれるように設定したい。
解決法
- WordPressの管理画面にログイン
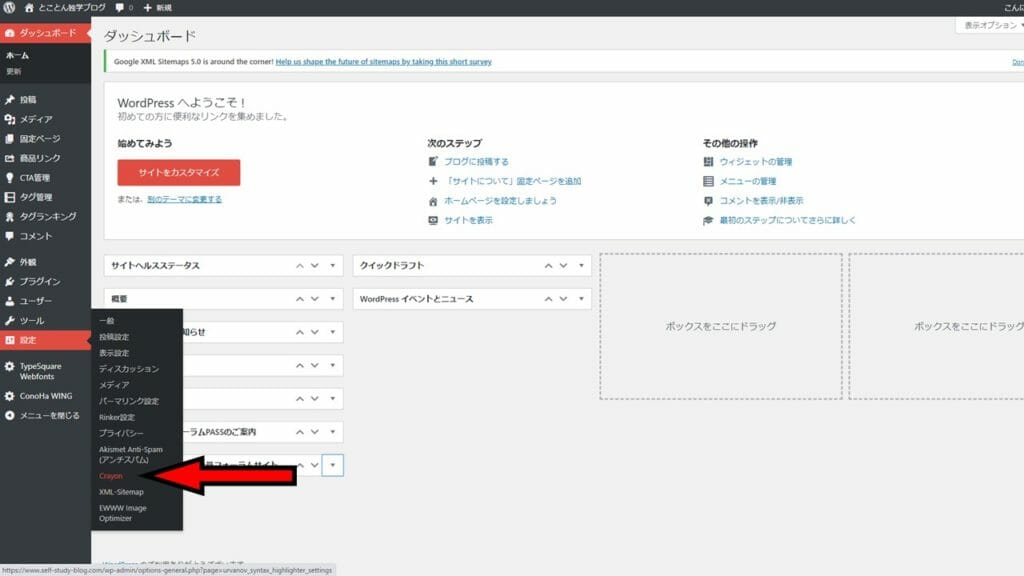
- 「設定」→「Crayon」
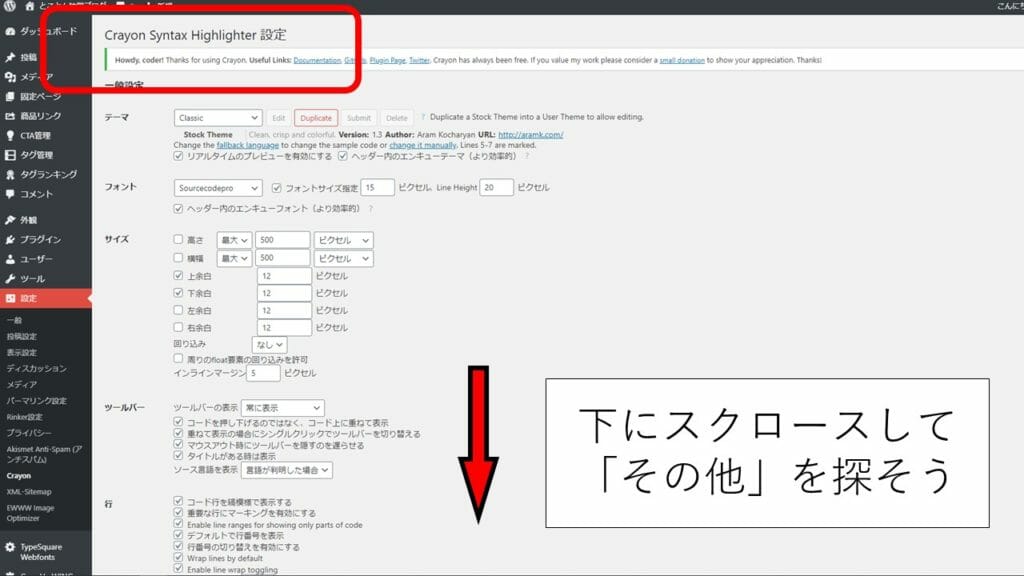
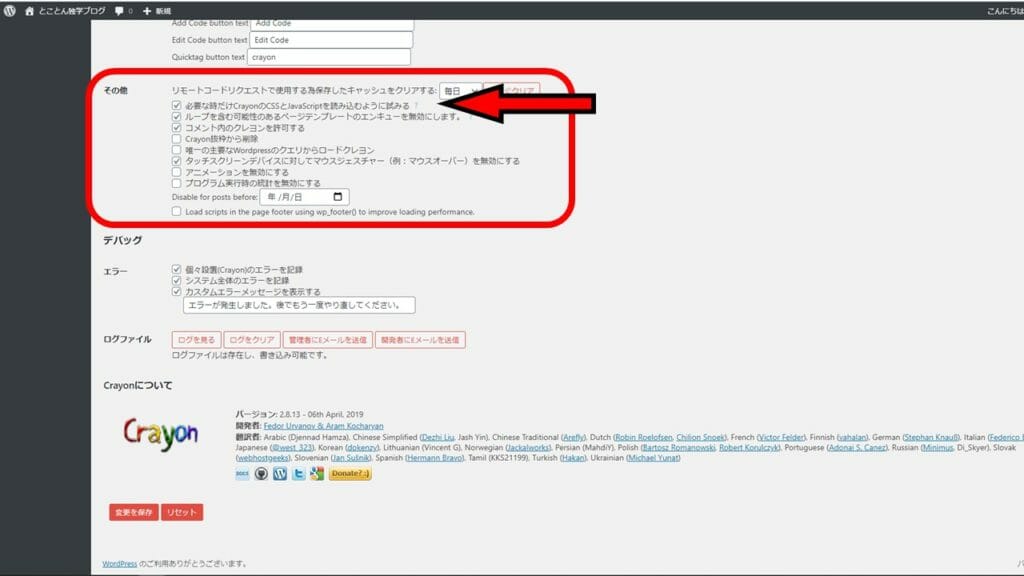
- 「その他」
- 「必要な時だけCrayonのCSSとJavaScriptと読み込むように試みる」にチェックをつける
まずは「設定」から「Crayon」へ


プラグイン名は「Urvanov Syntax Highlighter」ですが、設定画面上では「Crayon Syntax Highlighter」となっていますね。
「その他」のチェックボックスへ

「必要な時だけCrayonのCSSとJavaScriptと読み込むように試みる」にチェックをつけると完了です。
まとめ
THE THORに移行したはいいもののUrvanov Syntax Highlighterの設定にてこずりました。
さんざん右往左往した結果、設定画面のチェックボックス一つで解決するなんて。。。テーマの編集とかしなくてよかったので安心しましたけどね。
それに、このトラブルはネットで検索しても出てこなかったので一応まとめておきました。もし同じ症状なら参考にどうぞ。
というか、これはトラブルとは言わない気がしてきたな。。。